Enfocados en lo funcional sobre lo complejo, aquí mencionamos algunas de las tendencias para las web de tu pyme o negocio, en este venidero 2018.
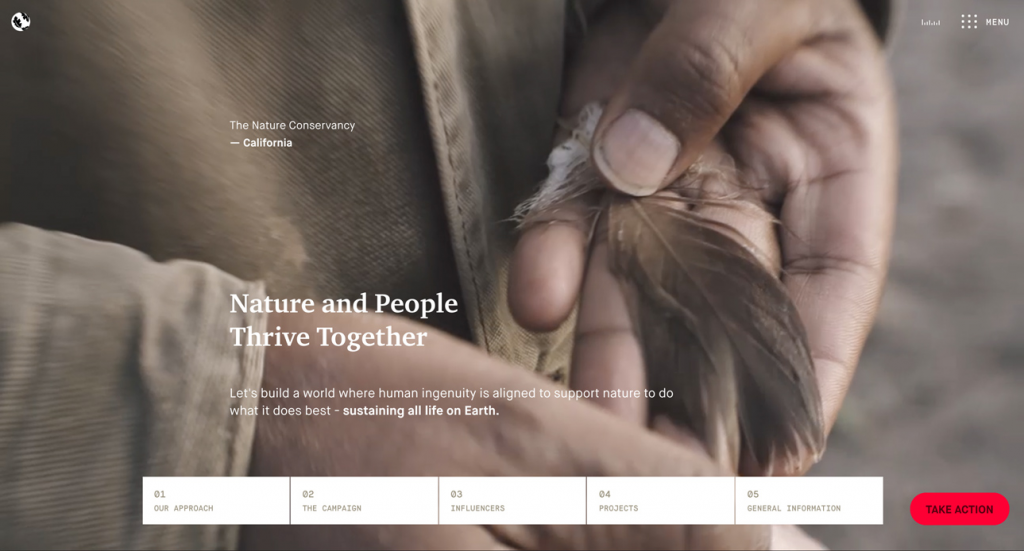
Diagramas más limpios y tipografías en negrita
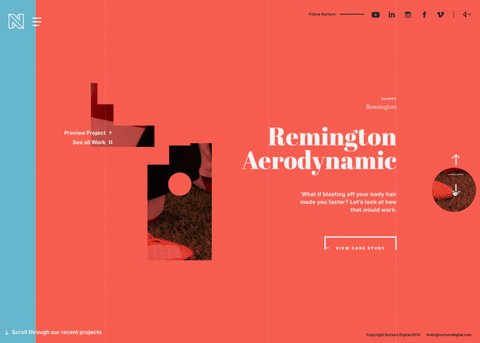
En 2018, los diseñadores web competirán por los usuarios de dispositivos móviles reduciendo el tiempo de carga al mínimo. Esperamos que los diseños se vuelvan aún más limpios y más centrados en las conversiones que en 2017. Los usuarios no se cansarán con elementos complejos y llamativos; en su lugar, veremos titulares muy pegadizos y llamadas a la acción en un amplio espacio negativo. Los tipos de letra originales harán que los gráficos y la animación 3D salgan del centro de atención.

Menús «Stickys» y elementos flotantes
Los menús de hamburguesas todavía están en tendencia, pero alguos diseñadores web prefieren la navegación ubicada en la parte inferior de la página. Esto generará iconos de navegación inferiores en sus dispositivos móviles y tabletas. Los elementos flotantes o adhesivos, seguirán a los usuarios mientras se desplazan hacia abajo por las páginas, lo que generará un aumento de las conversiones.

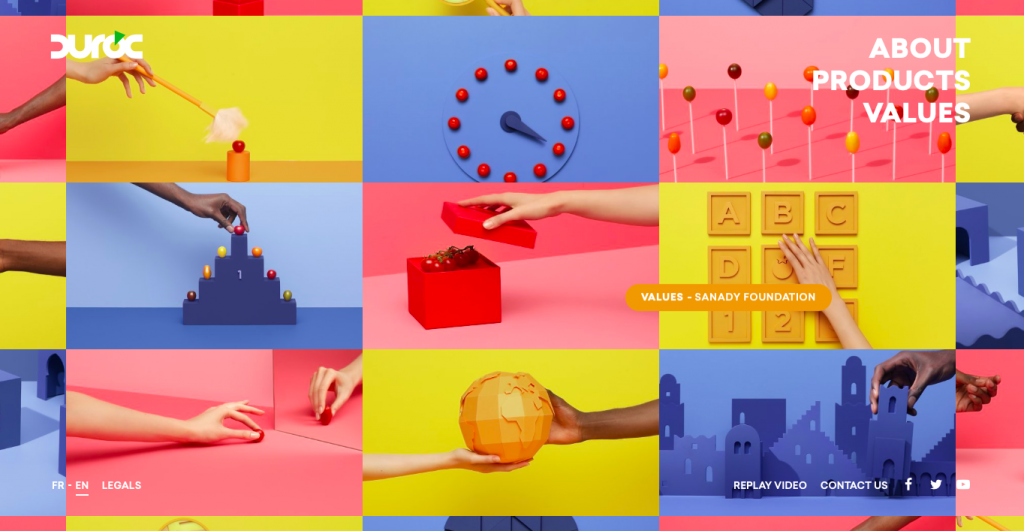
Módulos y rejillas irregulares


Formas de contenido más largas
Recientemente, los visitantes del sitio web están más dispuestos a desplazarse y escanear a través del contenido de formato largo.
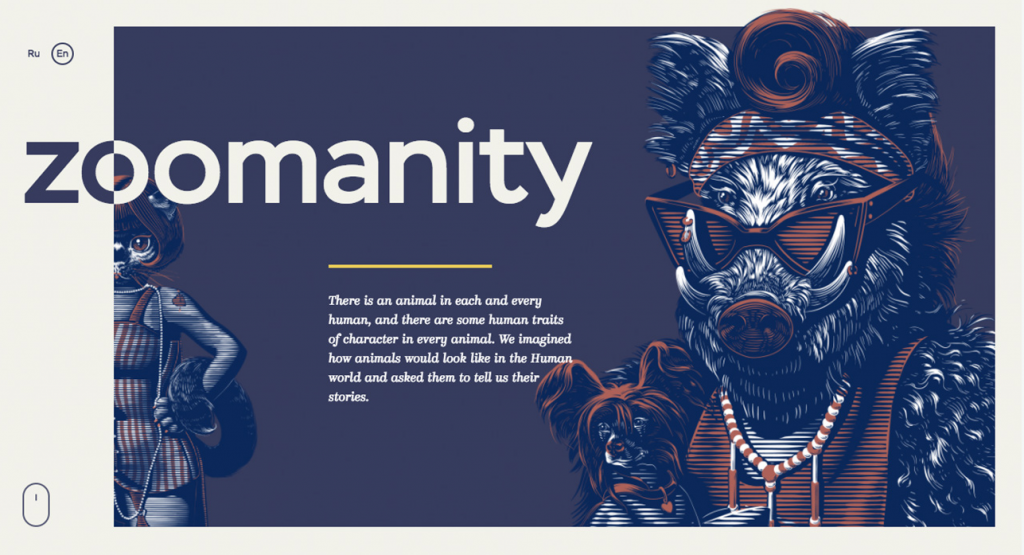
Personalización Gráfica
Prepárense para contactar a sus ilustradores favoritos y hacer sus web más auténticas.

Cinemagraphs
Nos hemos acostumbrado a videos en pantalla que nos dan la bienvenida en muchos sitios web. En 2018, los cinemagraphs tomarán el relevo para mantener a los usuarios entretenidos y enfocados en los puntos clave de conversión. Estas imágenes animadas son más funcionales en las páginas de productos donde permiten mostrar ciertos elementos de un producto en movimiento o en un ángulo diferente. Los Cinemagraphs se cargan mucho más rápido que los videos, por lo que son una combinación perfecta para los sitios web ligeros modernos.

Scalable Vector Graphics (SVG)
Los JPG, PNG y GIF reducen la velocidad de las páginas, por lo que los reemplazaremos por gráficos vectoriales escalables. Los archivos de gráficos vectoriales SVG no dañan el rendimiento del sitio web, y su calidad permanece intacta después de escalar la imagen para que se ajuste a una pantalla móvil.

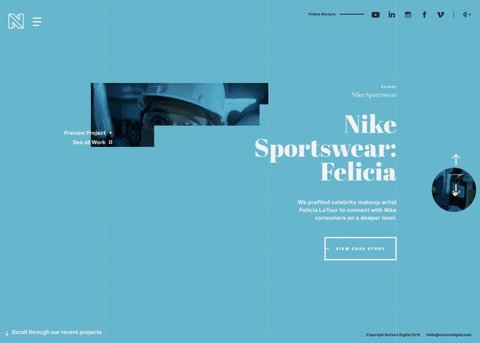
Tipografía Animada
En 2018, grandes botones animados e imágenes darán paso a la animación desencadenada por desplazamiento enfocada en la tipografía. La mayoría de los diseños mostrarán logos animados, titulares y llamadas a la acción, mientras permanecen estáticos y limpios. Otro mantendrá a los visitantes desplazándose con asombro.

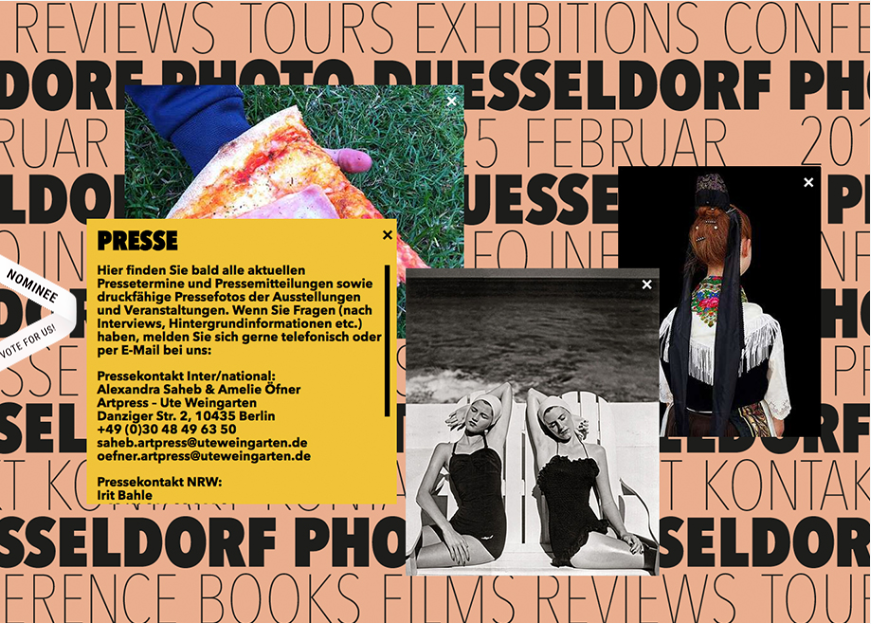
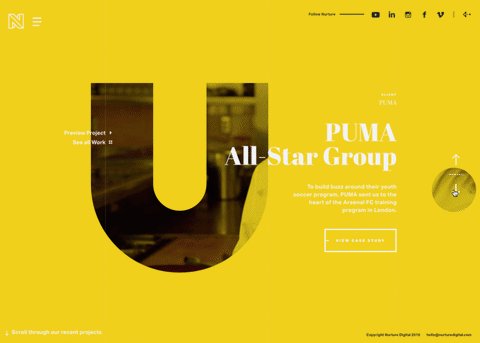
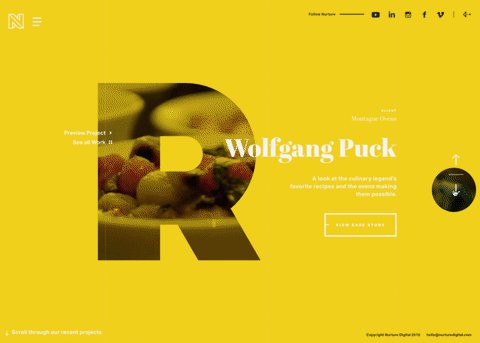
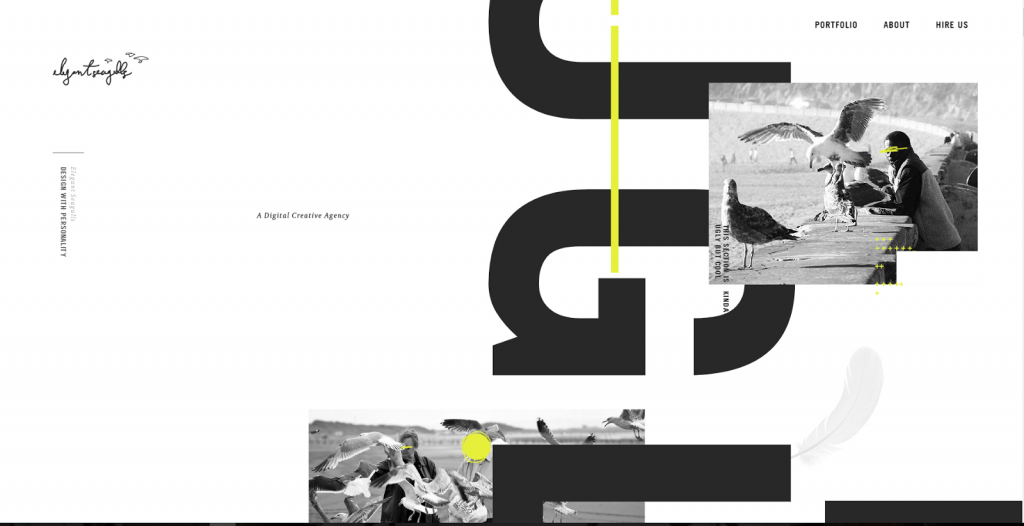
Negative space typeface
Uno de los efectos más tendencia es la combinación de tipos de letra en negrita con espacio negativo. Fondos de fotos e imágenes acechan a través de las letras creando una impresión profunda y vibrante.

Gradientes y Doble Exposición
El uso extensivo de colores brillantes marcará los diseños web 2018. Los gradientes han vuelto a aparecer desde principios de la década de 2000, solo para combinarse con fotos de fondo de doble exposición. Fusionando dos fotos en una, colocando una imagen monocromática encima de otra, o agregando sombras de colores, estas tendencias de diseño gráfico determinarán la apariencia de muchos sitios web el próximo año.

Diseños a Mano
Las ilustraciones e iconos dibujados a mano se usarán por separado o en combinación con fotos. Se cargan rápidamente y agregan un toque creativo a cualquier diseño de sitio web. Diferentes texturas, como papel o metal, se mezclarán en fondos fotográficos clásicos, dándoles un aspecto real o material.

Tipografía recortada y desordenada
Veremos muchos titulares desordenados, sus cartas dispersas y recortadas solo para abrumar a los visitantes y pegar sus ojos a la pantalla. La tipografía está entrelazada con las imágenes con tanta fuerza que se parece a los objetos 3D o de la vida real.

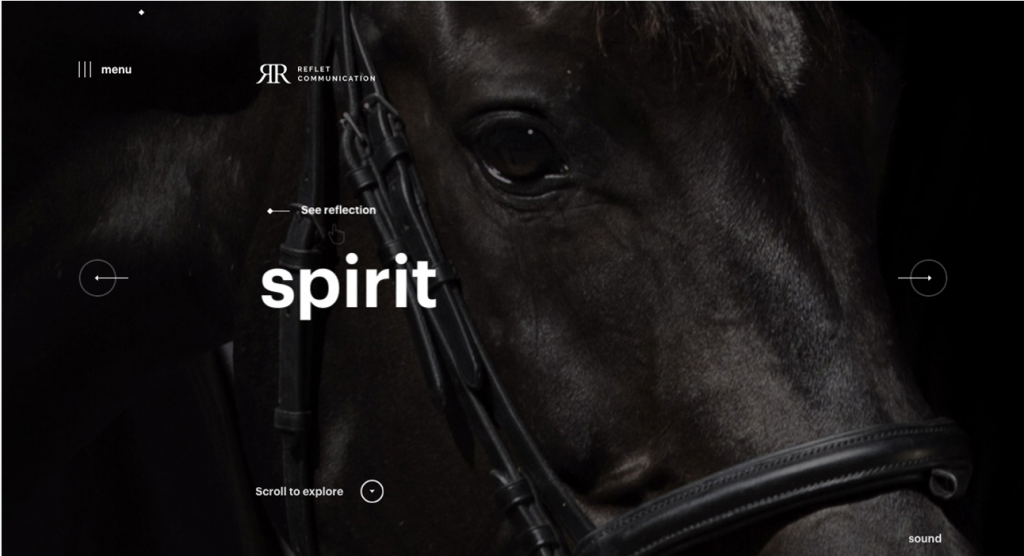
Composiciones Abiertas
La asimetría, los elementos que flotan libremente y los textos superpuestos con imágenes ya no se consideran de mal gusto. Disfrutaremos de capas de imágenes que se mueven a diferentes velocidades (desplazamiento paralaje) y grandes fotos de fondo que no se ajustan a la página.

En resumen, el 2018 será un año a destacar mediante el diseño. Los artistas gráficos dominarán la escena y los programadores serán su apoyo. Se buscará lo sencillo y funcional en vez de webs complejas, pero que destaquen por su diseño amplio y contenido corto.
¡Será un buen año para los diseñadores y artistas gráficos! 💰